- Formulaire hébergé (formulaire créé à partir de PUBLITRAC (et hébergé par PUBLITRAC)). Une fois votre formulaire hébergé créé et inséré dans une page d’atterrissage (ou sur votre site web), PUBLITRAC synchronise les informations recueillies à partir de votre formulaire directement sur la page Détails lead. Vous pourrez ainsi configurer des alertes ou assigner des leads à un représentant des ventes à partir de PUBLITRAC.
- Formulaire web (formulaire qui est hébergé sur votre serveur (et non hébergé dans PUBLITRAC).
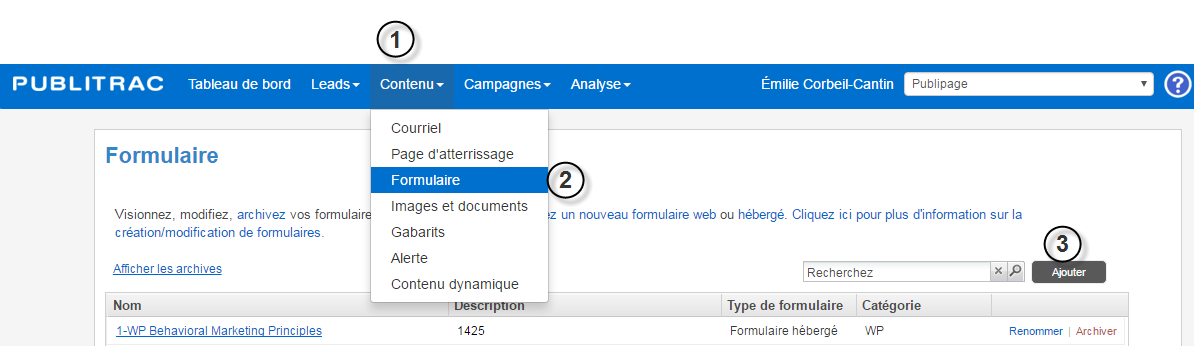
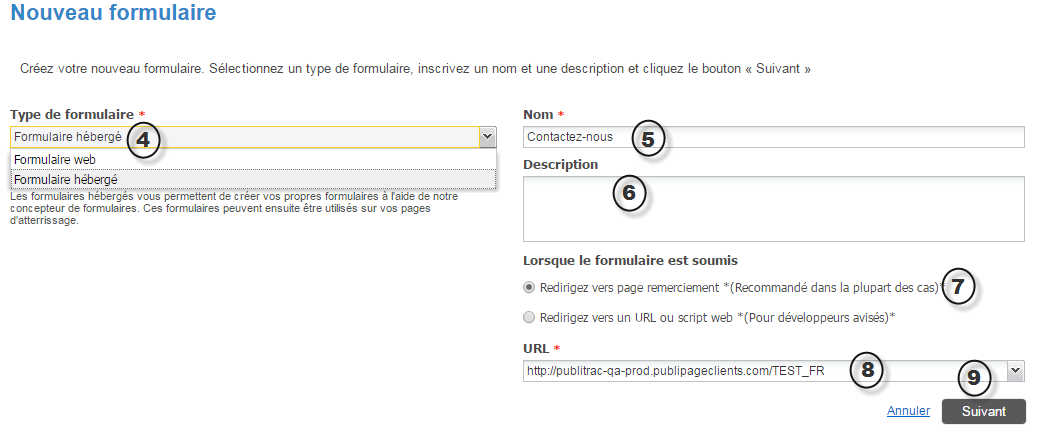
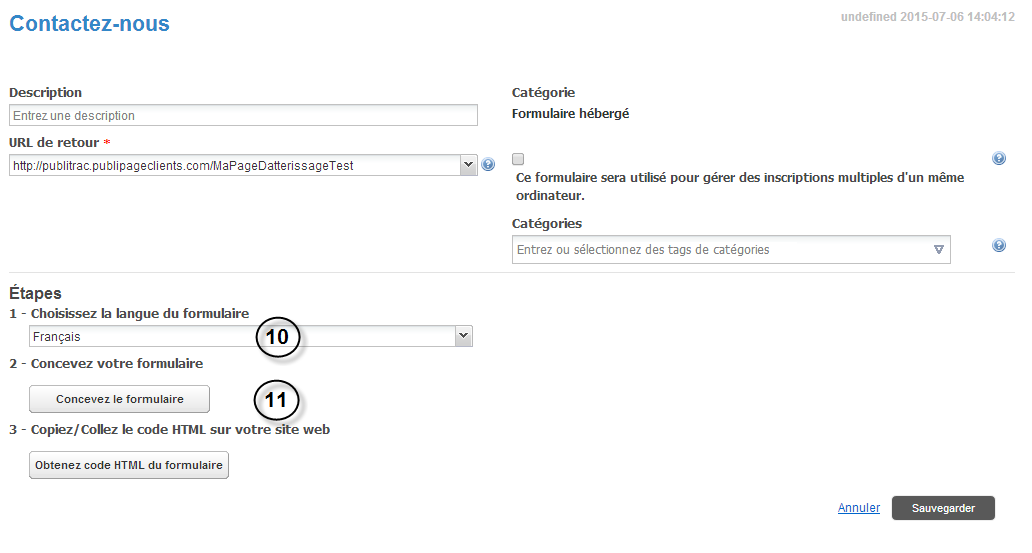
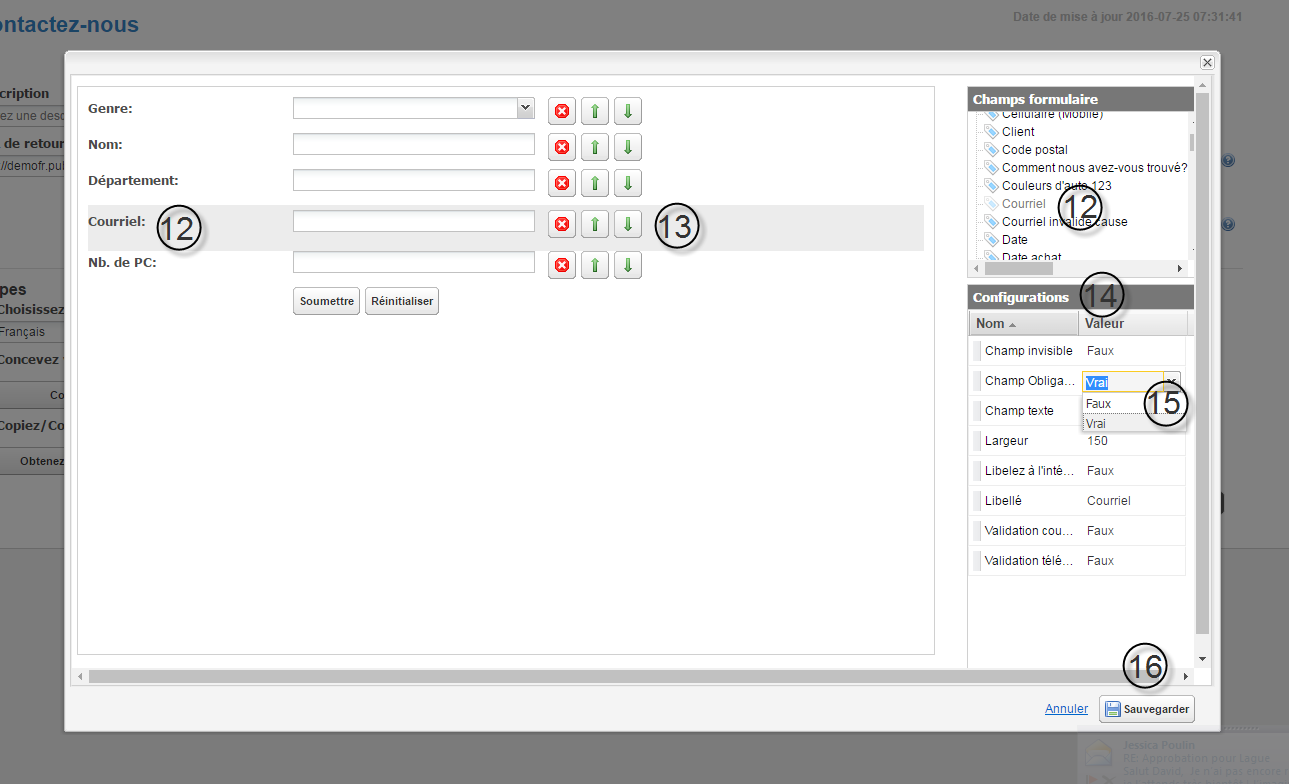
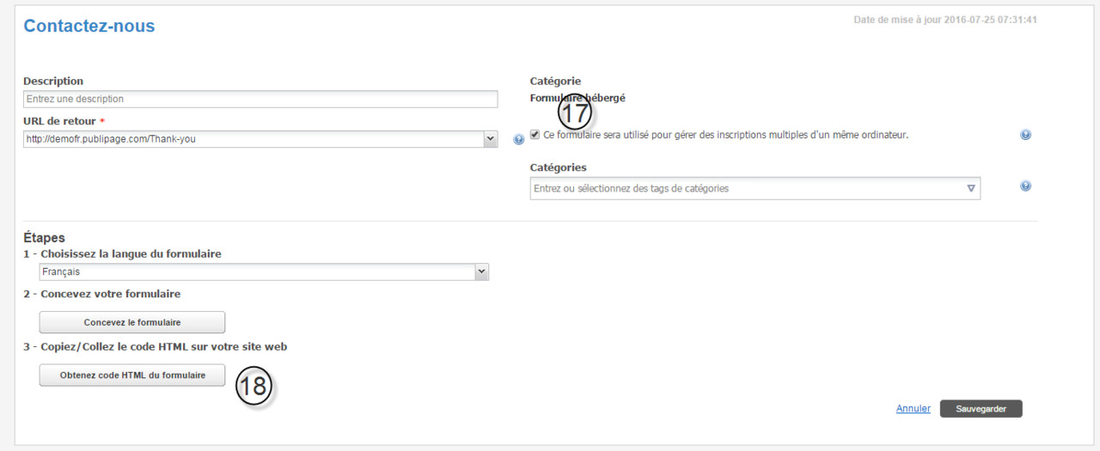
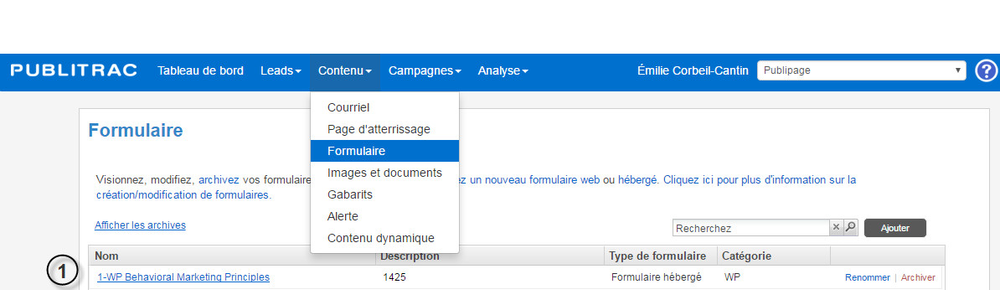
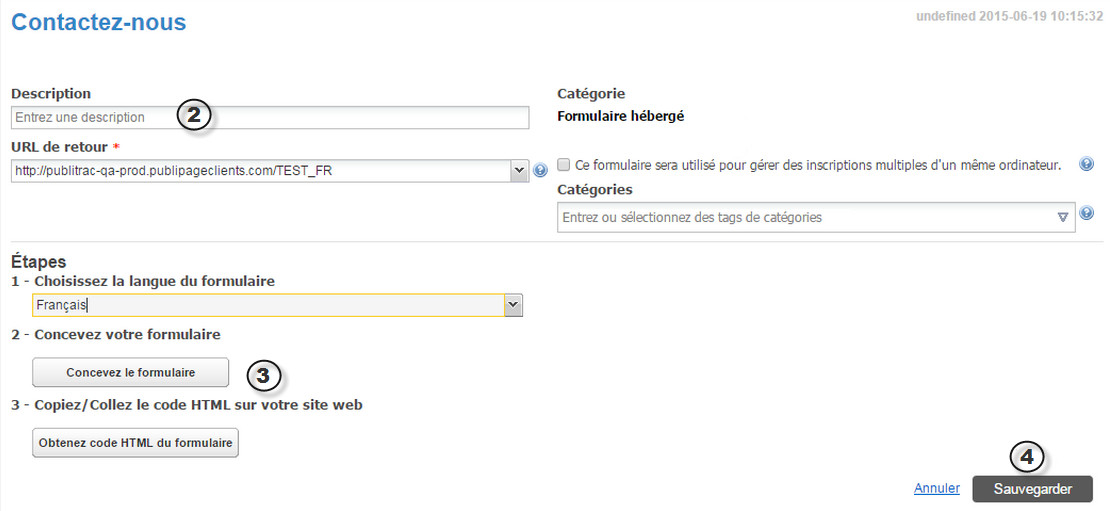
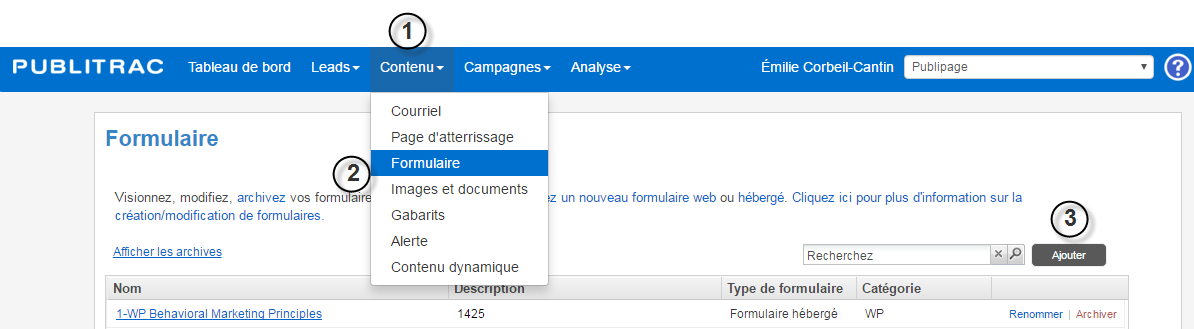
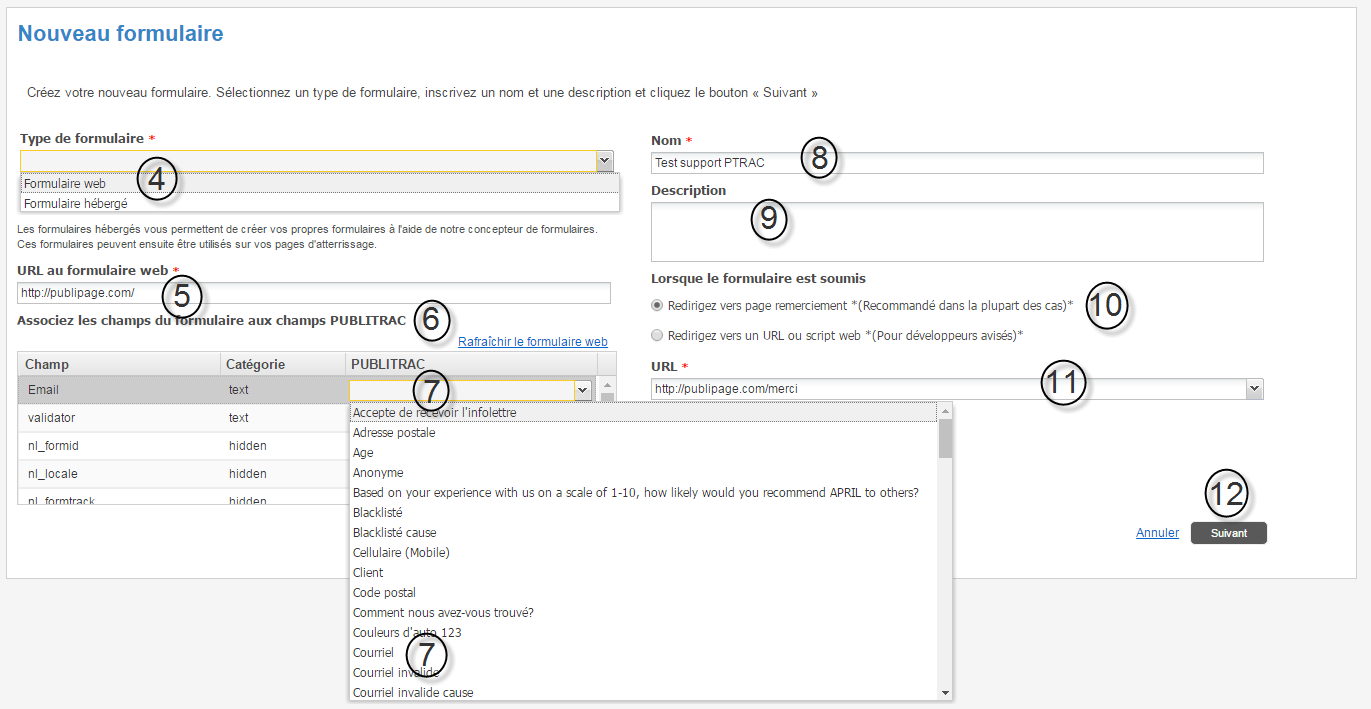
Étape 1. Créez un formulaire hébergé (formulaire créé à partir de PUBLITRAC) 1. Sélectionnez Contenu 2. Sélectionnez Formulaire. 3. Cliquez Ajouter. L'écran ci-dessous s'affiche. 4. Sélectionnez Formulaire hébergé sous le menu déroulant Type de formulaire*. 5. Donnez un Nom* à votre formulaire. 6. Ajoutez une Description (facultatif). 7. Sélectionnez l'une des deux options suivantes sous Lorsque le formulaire est soumis : Redirigez vers page remerciement (Recommandé dans la plupart des cas)*. Cette option déclenchera automatiquement l'envoi d'une page web de type que vous aurez configuré selon vos besoins. Par exemple, Nous avons reçu votre formulaire complété ou encore Merci d'avoir complété ce formulaire, ... Redirigez vers un URL ou script web *(Pour développeurs avisés)*. La différence avec l'option de page de remerciement est que vous avez le choix de diriger vers une page d'atterrissage ou vers un processus web que vous avez développé. Un développeur avisé devrait être impliqué pour exécuter cette redirection. 8. Sélectionnez l'URL* de la page d'atterrissage qui sera envoyée au lead qui aura complété le formulaire. Par exemple, la page d'atterrissage Nous avons reçu votre formulaire complété sera envoyée dès qu'un formulaire aura été complété. Les URL qui s'afficheront au menu déroulant sont ceux que vous aurez inscrits précédemment. Vous pouvez aussi taper un autre URL (ou copié-collé) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant. Les URL ainsi créés restent en mémoire et s'affichent au menu déroulant. 9. Cliquez Suivant. L'écran ci-dessous s'affiche. Le nom de votre formulaire s'affiche en haut à gauche (dans notre exemple, Contactez-nous). 10. Choisissez la langue du formulaire à partir du menu déroulant. Vous aurez l'option de choisir entre English (Anglais) et Français. 11. Sélectionnez Concevez le formulaire. L'écran de Conception de formulaire s'affiche. Cet outil de configuration de formulaire permet de bâtir les champs affichables sur votre formulaire. 12. Sélectionnez, à partir du menu déroulant à droite de l'écran, sous la section Champs formulaire, le champ à afficher sur votre formulaire. Dans notre exemple, nous avons sélectionné Courriel et l'avons glissé dans la partie gauche. Les champs disponibles dans le menu déroulant sont les champs que vous trouvez à la page Détails lead (champs par défaut et champs personnalisés). 13. Modifiez l'ordre des champs en utilisant les flèches vertes , ou supprimez un champ en cliquant l'icône 14 -15. Indiquez la valeur (vrai, faux, ...) à assigner aux champs affichés sur votre formulaire (la valeur affichée par défaut sous la section Configurations est toujours une valeur non-forcée, c'est à dire Faux plutôt que Vrai). Cliquez sur le champ à modifier (dans la partie de gauche. La ligne d'un champ sélectionné sera grise, voir Courriel dans l'exemple présent). Identifiez les champs qui ne sont pas obligatoires en sélectionnant la valeur Faux. Champ invisible : en sélectionnant la valeur Vrai, ce champ est non visible par le lead. Il peut s'agir d'un champ pré-rempli selon la page d'atterrissage d'où provient le formulaire. Donc un champ que le lead n'a pas besoin de voir. Champ obligatoire : en sélectionnant la valeur Vrai, le lead ne pourra compléter le formulaire sans que ce champ ne soit rempli. Champ texte : en sélectionnant la valeur Vrai, ce champ devient libre de contrainte de valeur. Un champ texte peut contenir des nombres autant que du texte. Donc aucune restriction de contenu lorsque Vrai est sélectionné. Largeur : permet d'ajuster la largeur de votre champ sur le formulaire. Les valeurs sont en pixels. Libellé à l'intérieur du champ : en sélectionnant la valeur Vrai, vous pouvez inscrire un texte affichable dans le champ du formulaire sélectionné (exemple, SVP entrez votre courriel). Cette valeur est inscrite à la configuration Libellé. Libellé : inscrire le nom du champ à afficher sur le formulaire si vous avez choisi Vrai pour Libellé à l'intérieur du champ. Validation courriel : en sélectionnant la valeur Vrai, le système s'assure que le format de l'entrée correspond à un format de courriel valide (par exemple, doit contenir @votredomaine.com). Validation téléphone : en sélectionnant la valeur Vrai, le système s'assure que le format de l'entrée correspond bien à un format de numéro de téléphone valide. 16. Cliquez Sauvegarder. L'écran du formulaire Contactez-nous que nous avons vu au point 11 se réaffiche. 17. Cochez la case Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur (si applicable). Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail, à partir d'une même adresse IP. 18. Cliquez Obtenez code HTML du formulaire. (seulement si vous n'utilisez pas la balise (tag) de formulaire disponible dans l'outil d'édition des pages d'atterrissage. Pour les formulaires hébergés, vous avez accès à une balise dans le WYSIWYG des pages d'atterrissage qui vous permet d'insérer le formulaire à l'aide du menu déroulant).
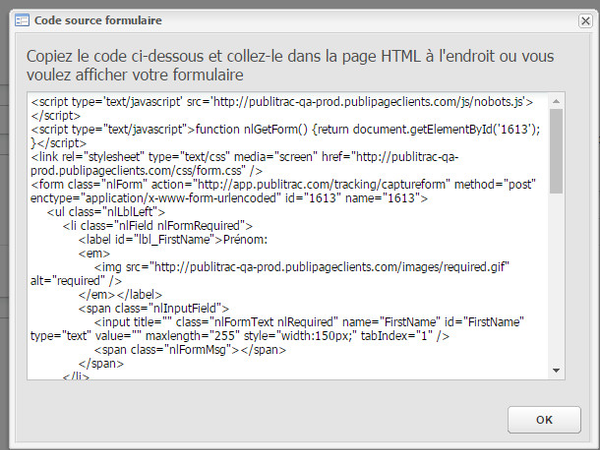
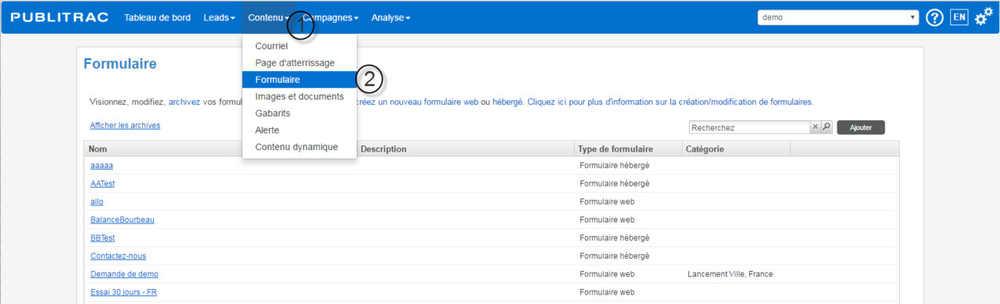
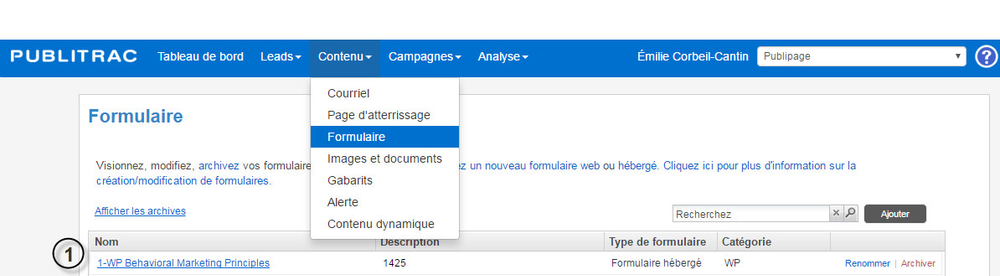
Un écran affichant du code HTML s'ouvrira. C'est le code source du formulaire que vous pourrez insérer manuellement sur vos pages d'atterrissage (web). Vous venez de créer votre formulaire hébergé. Vous devez maintenant soit : 2a. Insérer le formulaire hébergé dans l'une des pages de votre site web. 2b. Insérer le formulaire hébergé dans une page d’atterrissage créée à partir de PUBLITRAC. 1. Cliquez Contenu. 2. Sélectionnez Formulaire.
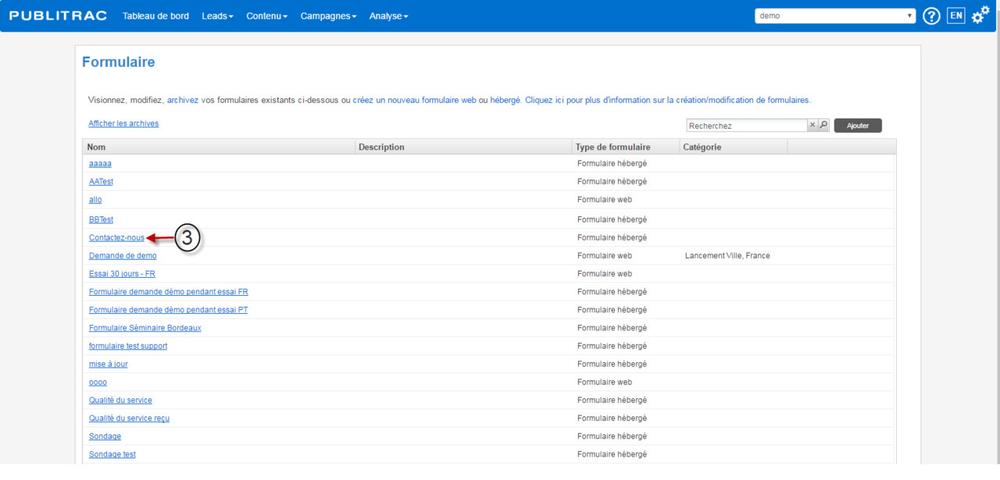
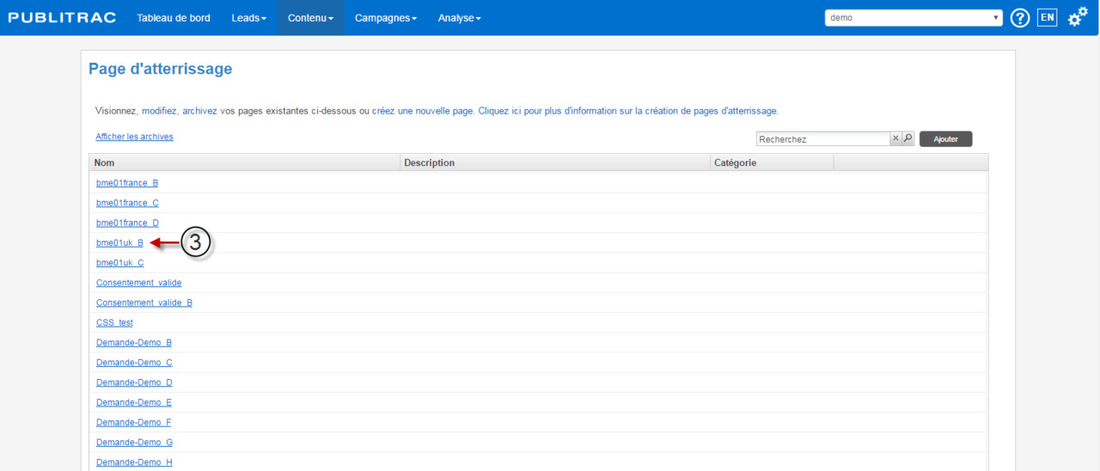
3. Sélectionnez le formulaire à insérer sur votre site web et cliquez sur le nom du formulaire pour y accéder.
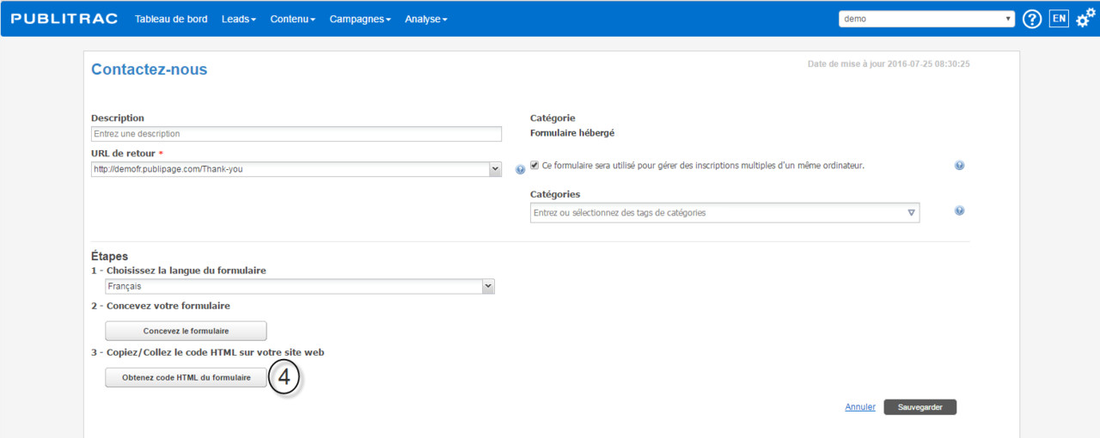
L'écran ci-dessous s'affiche.
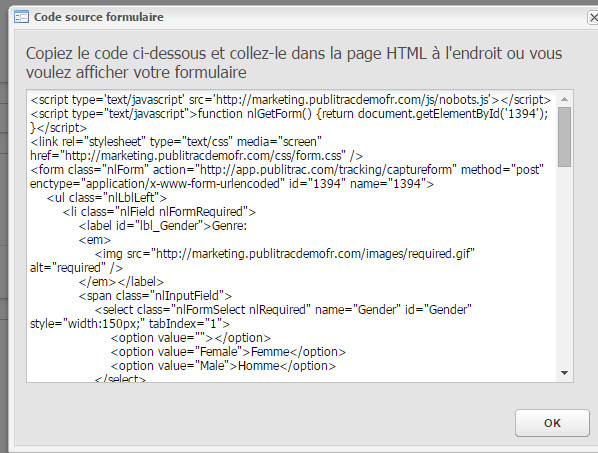
4. Cliquez Obtenez le code HTML du formulaire. L'écran ci-dessous s'affiche.
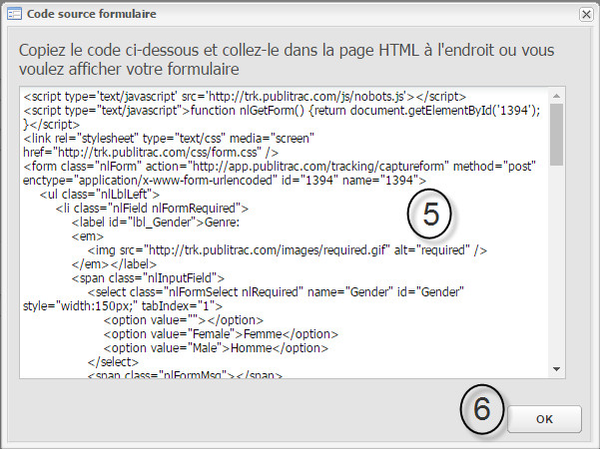
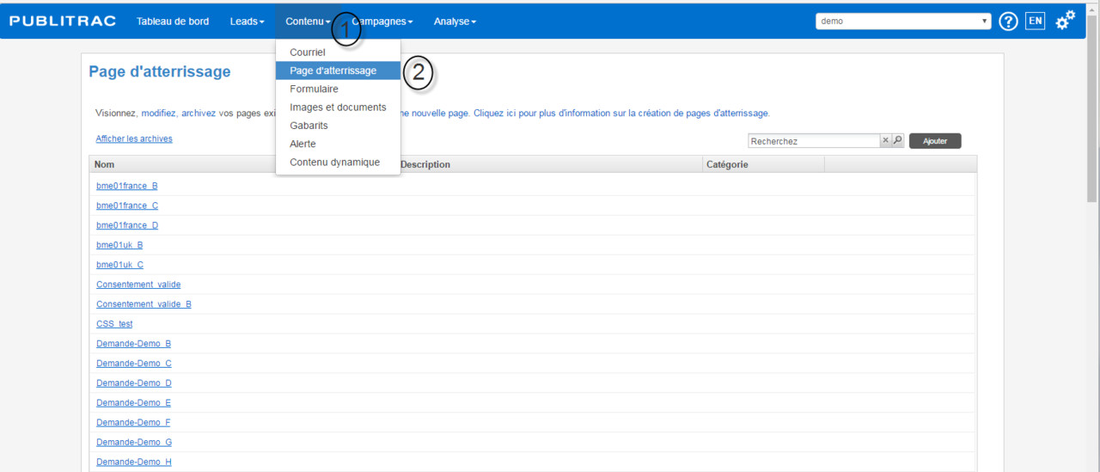
Copiez le code affiché. 6. Cliquez sur OK. 7. Accédez au code de la page de votre site web sur laquelle vous désirez insérer le formulaire. Cette étape doit être appliquée par votre équipe TI. Les sites web sont tous spécifiques et l'intégration d'un formulaire par le code HTML doit être faite par un utilisateur averti. 8. Copiez le code sauvegardé au point 5 sur la page Web. 9. Sauvegarder. Insérez un formulaire hébergé dans une page d'atterrissage 1. Cliquez Contenu. 2. Sélectionnez Page d'atterrissage.
L'écran ci-dessous s'affiche.
3. Sélectionnez la page d'atterrissage sur laquelle vous désirez insérer un formulaire et cliquez sur le nom pour l'ouvrir. Pour notre exemple, bme01uk_B. L'écran ci-dessous s'affiche.
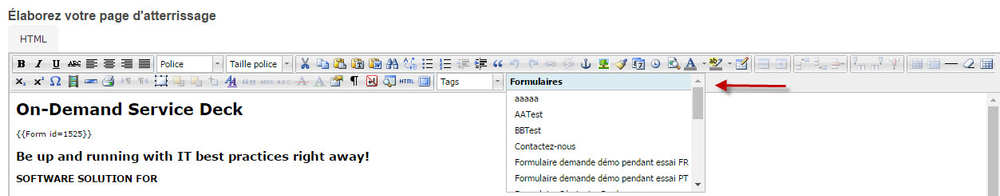
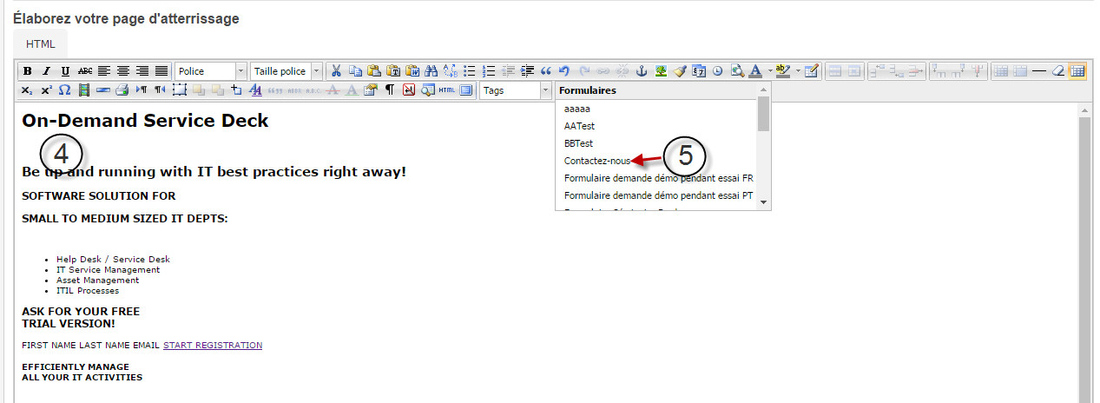
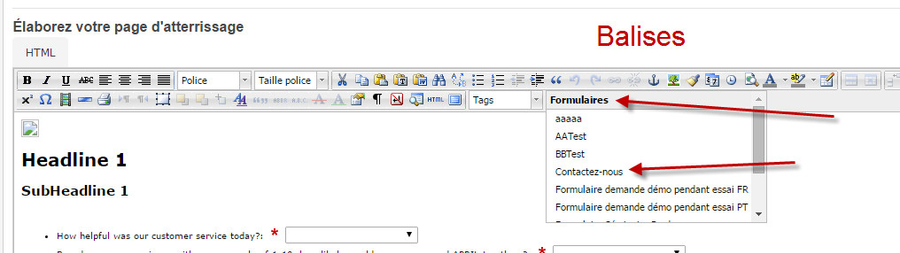
4. Cliquez avec votre souris à l'endroit sur votre page d'atterrissage où vous désirez insérer le formulaire. 5. À partir de la barre de menu de la page d'atterrissage, sélectionnez dans le menu déroulant le formulaire hébergé à insérer. Pour notre exemple, nous allons insérer sous le titre On-Demand Service Deck le formulaire Contactez-nous. L'écran ci-dessous s'affiche.
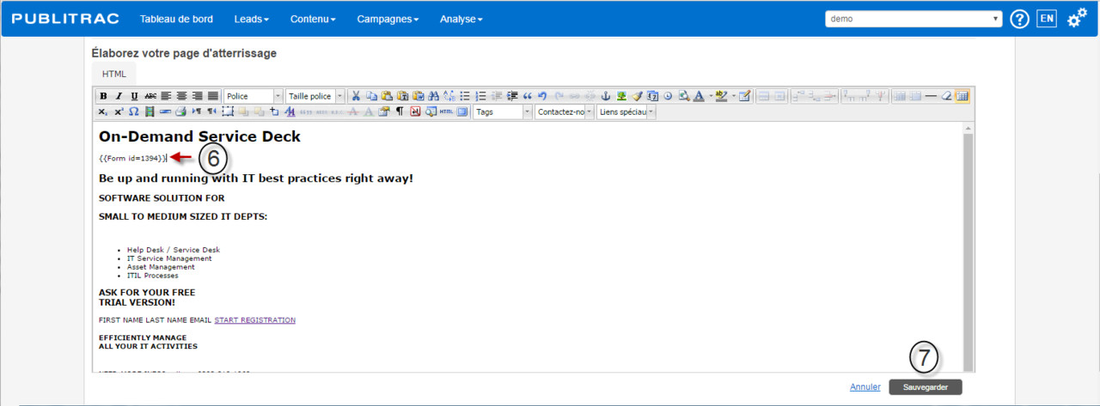
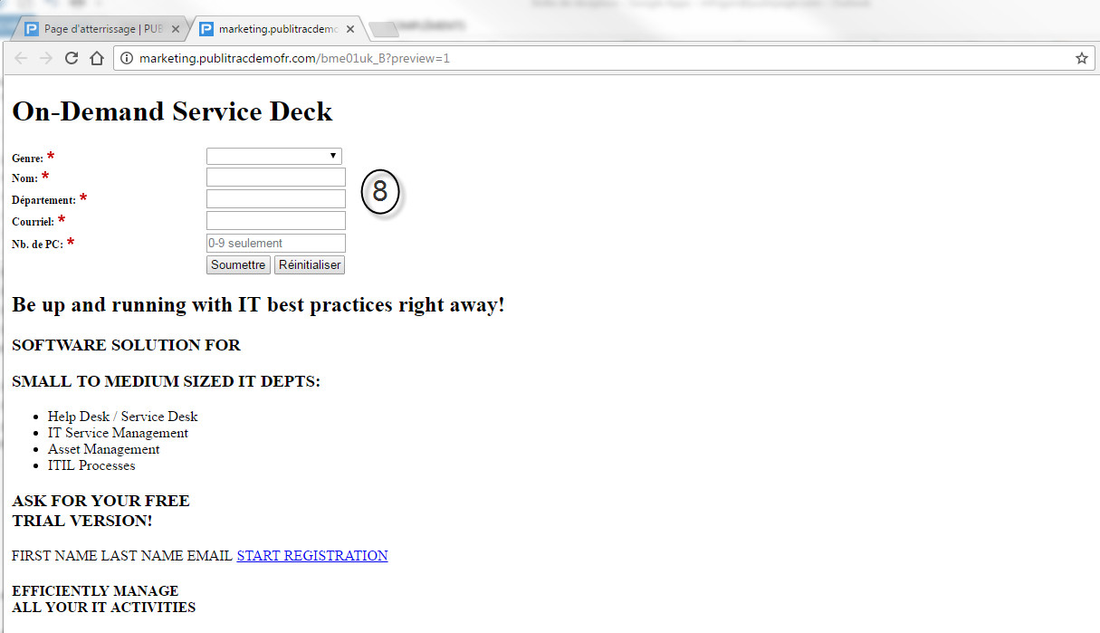
6. Votre formulaire est inséré. 7. Faites Sauvegarder. Votre page d'atterrissage est sauvegardé et le formulaire est intégré. 8. Le résultat final en ligne sera comme suit :
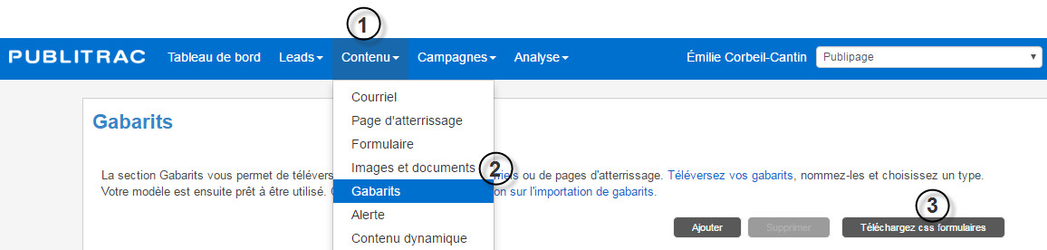
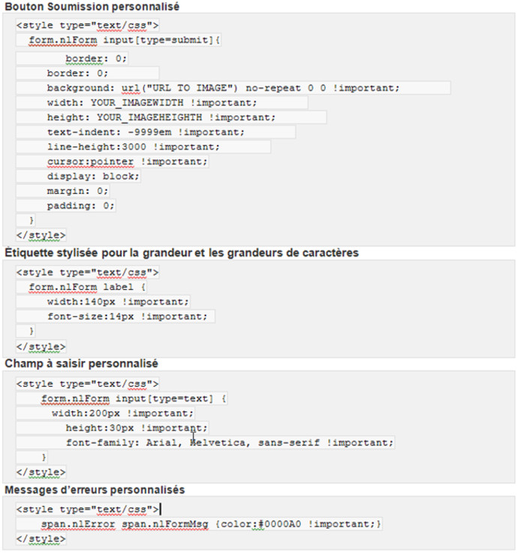
Modifiez un formulaire hébergé 1. Cliquez sur le formulaire hébergé que vous souhaitez modifier à partir de la liste de formulaires s'affichant sous Contenu / Formulaire. 2. Mettez à jour la Description, l'URL de retour, la langue du formulaire et/ou les Catégories tel que désiré. 3. Si vous souhaitez modifier les champs du formulaire, cliquez sur Concevez le formulaire. Effectuez toute modification requise. 4. Cliquez sur Sauvegarder. Note: si vous avez inséré ce formulaire sous la forme d'une balise sur la page d'atterrissage, les modifications seront automatiquement reportées sur la page en question. Si vous avez effectué un copié-collé du code HTML original afin d'insérer le formulaire dans une page d'atterrissage ou une page web, vous devrez copier et coller le nouveau code HTML afin de reporter vos changements. Personnalisez le style d'un formulaire hébergé à l'aide de CSS (par exemple, ajouter, retirer des champs, changer l'ordre d'apparition des champs, Changer la valeur à Vrai ou Faux). Vous devez avoir des connaissances en CSS pour procéder à la personnalisation. Cascading Style Sheets, ou feuilles de style en cascade, est un langage informatique qui sert à décrire la présentation des documents HTML1.) 1. Sélectionnez Contenu. 2. Sélectionnez Gabarits. 3. Cliquez Télécharger CSS formulaires. Ceci lancera le téléchargement du CSS (Cascading Style Sheets) complet utilisé pour la mise en page des formulaires PUBLITRAC. 4. Utilisez les extraits de codes ci-dessous pour personnaliser davantage vos formulaires. Formater les champs input liste
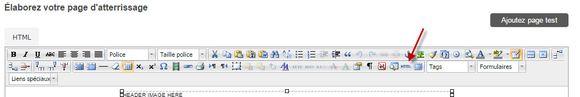
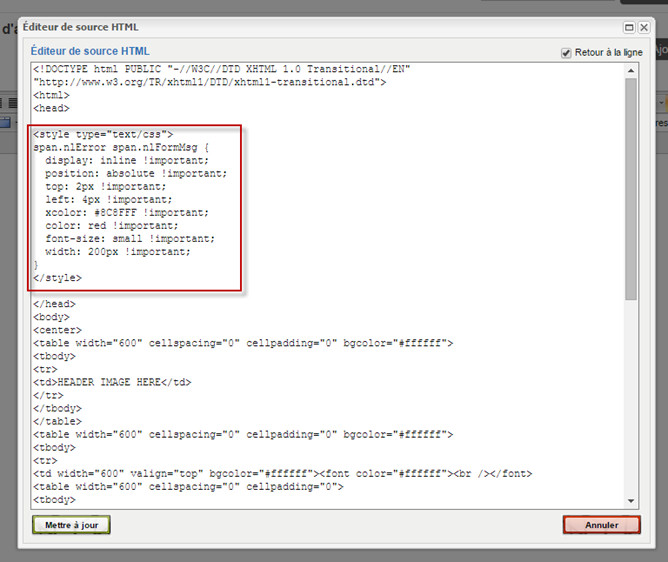
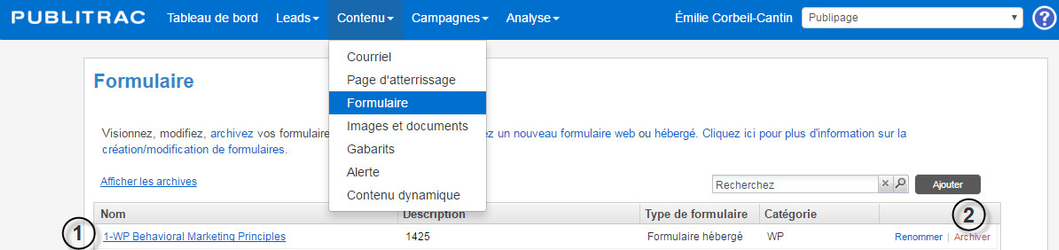
5. Insérez les nouveaux styles entre les balises <head> et </head> dans l'écran de modification de la page d'atterrissage. Si vous éprouvez des difficultés avec vos styles, ajoutez Important à la fin de la ligne de style pour lui donner de l'importance. Exemple: Archivez un formulaire 1.Cliquez Contenu / Formulaire et sélectionnez le formulaire à archiver dans la liste de formulaires . 2. Cliquez Archiver. Vous ne pouvez pas supprimer un formulaire. Vous pouvez l'archiver et ainsi le réactiver plus tard si vous désirez vous en servir de nouveau. |
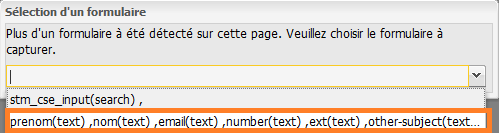
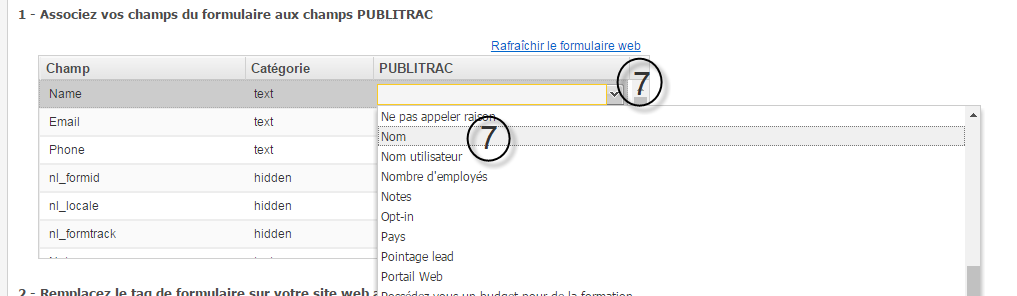
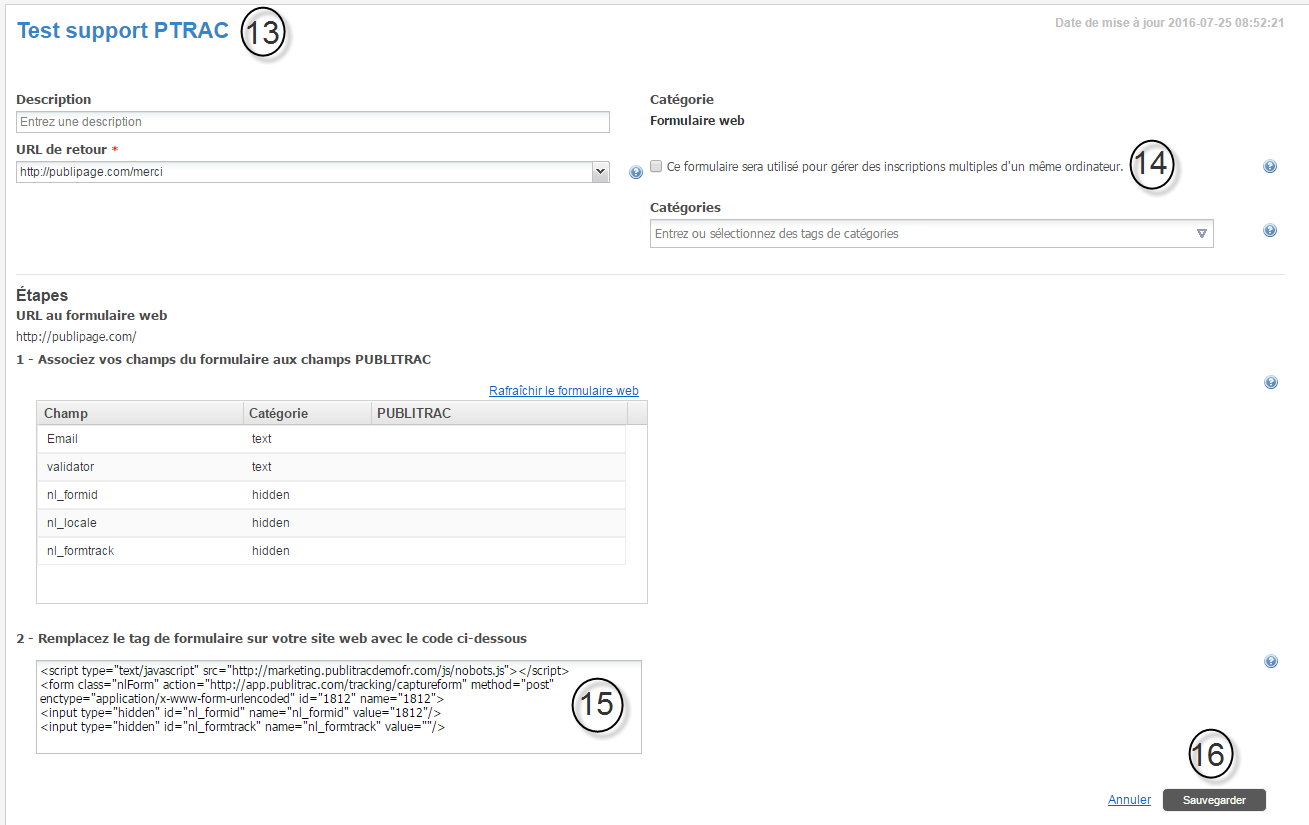
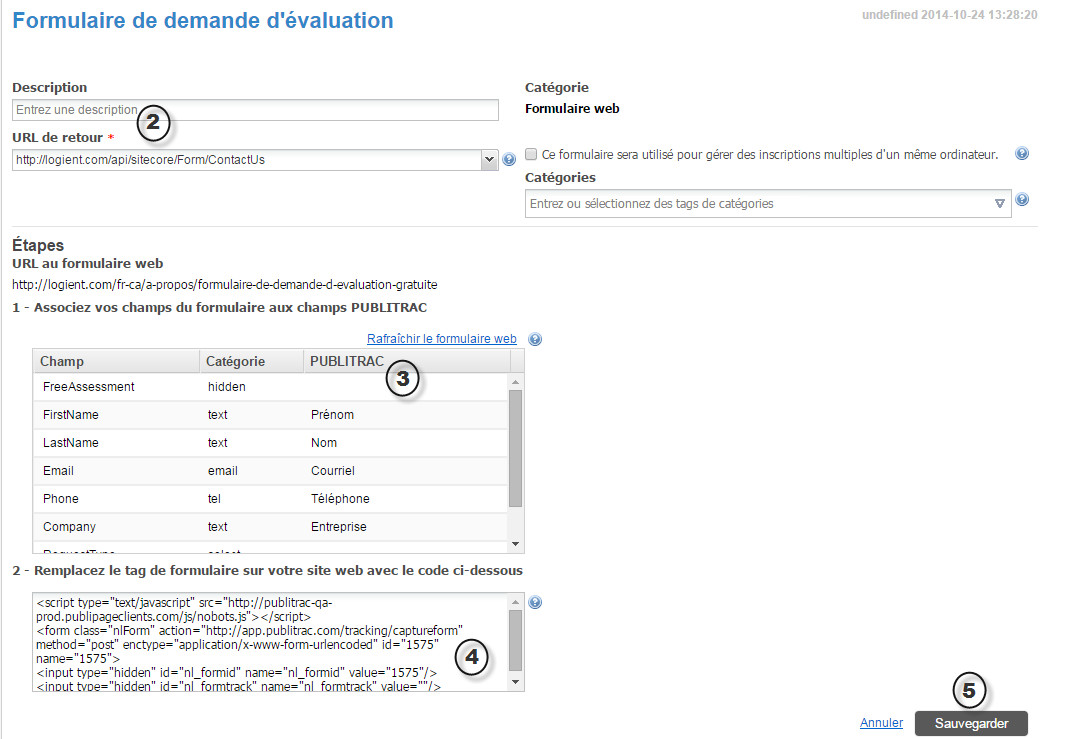
Créez un formulaire web (formulaire hébergé sur vos serveurs) 1. Sélectionnez Contenu. 2. Sélectionnez Formulaire. 3. Cliquez Ajouter. L'écran Nouveau formulaire s'affichera. 5. Indiquez l'URL au formulaire Web*, soit l'URL de la page d'où provient le formulaire web que vous désirez intégrer. 6. Cliquez Rafraîchir le formulaire web. S'il y a plus d'un formulaire sur la page indiquée, l'écran Sélection d'un formulaire s'affiche. Sinon, vous passez directement au point 7. L'écran Associez vos champs du formulaire aux champs PUBLITRAC s'affiche. 7. Double-cliquez dans la colonne PUBLITRAC. Un menu déroulant permettra d'associer les champs du formulaire aux champs PUBLITRAC. Dans le cas présent, nous assignons le champ PUBLITRAC Nom au champ du formulaire Name. 8. Donnez un Nom* à votre formulaire web. 9. Ajoutez une Description (facultatif). 10. Sélectionnez l'une des deux options suivantes sous : Lorsque le formulaire est soumis : Redirigez vers page remerciement. Cette option déclenchera automatiquement l'envoi d'une page web de type 'Nous avons reçu votre formulaire complété' ou encore 'Merci d'avoir complété ce formulaire', ... . Rediriger vers un URL ou un script web. Plutôt que de rediriger vers une page de remerciement, cette option dirigera l'utilisateur vers une page web ou un processus de votre choix. La différence avec l'option de page de remerciement est que vous avez le choix de diriger vers une page d'atterrissage ou vers un processus web que vous avez développé. Un développeur avisé devrait être impliqué pour exécuter cette redirection. 11. Si vous avez choisi au point 10 l'option Rediriger vers un URL ou un script web, inscrivez l'URL* de la page d'atterrissage que vous désirez envoyer au lead qui aura complété le formulaire. Par exemple, la page d'atterrissage 'Nous avons reçu votre formulaire complété' peut être affichée à l'utilisateur dès qu'un formulaire aura été complété et soumis. Vous pouvez aussi taper un autre URL (ou copier-coller) qui dirigera vers une page d'atterrissage qui n'existe pas dans le menu déroulant. 12. Cliquez Suivant. 13. L'écran ci-dessous s'affiche avec le nom du formulaire web en haut à gauche de la page. Pour l'exemple présent, le titre du formulaire est Test support PTRAC. 14. Cochez la boîte Ce formulaire sera utilisé pour gérer des inscriptions multiples d'un même ordinateur (si applicable) sous Catégorie Formulaire web. Gérer des inscriptions multiples est utilisé lorsque plusieurs utilisateurs utilisent un même poste de travail. Donc des utilisateurs multiples sur une adresse IP ou si vous préférez, plus d'un utilisateur sur un même ordinateur. 15. Si vous souhaitez synchroniser les informations inscrites dans votre formulaire web avec PUBLITRAC, copiez le code inscrit au point 15 (sous Remplacez le tag de formulaire sur votre site web avec le code ci-dessous) et le coller dans le html (ou code source) de votre site web pour remplacer la balise actuelle de votre formulaire. Ce faisant, les informations inscrites au formulaire web de votre site web seront synchronisées dans les champs correspondant dans PUBLITRAC. 16. Cliquez Sauvegarder. Modifiez un formulaire web 1. Cliquez sur le formulaire Web que vous souhaitez modifier à partir de la liste de formulaire sous Contenu / Formulaire. Dans l'exemple ci-dessous, nous avons sélectionné le Formulaire de demande d'évaluation qui s'affiche comme suit: 2. Mettez à jour la Description, l'URL de retour* et/ou les Catégories. 3. Si vous avez mis le formulaire à jour sur votre site Web, cliquez Rafraîchir le formulaire et/ou mettez à jour les champs PUBLITRAC associés à chacun des champs. 4. Si vous avez effectué une modification aux champs du formulaire, vous devrez effectuer un copié-collé du code HTML mis à jour sur votre page web. 5. Cliquez Sauvegarder. |
ASTUCES
- En utilisant l'icône HTML copier et coller le code HTML du formulaire hébergé dans la page d'atterrissage, les informations obtenues à partir de formulaire complétées ne seront pas mis à jour automatiquement dans l'éventualité où vous effectueriez des modifications au formulaire dans PUBLITRAC (contrairement à la balise qui permet la mise à jour automatique).
- Pour les formulaires de type 'concours', consultez le site de la Régie des loteries et des courses du Québec au https://www.racj.gouv.qc.ca/ pour vous assurez de respecter les normes de la Régie en matière de concours.
- Une case d'abonnement à une infolettre doit obligatoirement être vide et ne peut pas être cochée par défaut. Le visiteur de la page doit cocher lui-même son acceptation à recevoir l'infolettre.
- Une case de désabonnement inséré dans un formulaire fonctionnera de la même façon que le lien de désabonnement inséré dans un courriel. Votre contact sera mis à jour de la même façon.
- Les formulaires envoyés via PUBLITRAC peuvent être pré-complétés avec les informations contenues dans votre base de données. La personne qui reçoit le formulaire pré-complété peut corriger les informations pré-complétées en cliquant sur Réinitialiser. Ce bouton n’efface pas un formulaire. Il réinitialise les valeurs pré-complétées. Si aucun champs n'est pré-complété, donc par défaut les champs sont vides, Réinitialiser donne l'impression d'effacer les champs mais ça ne fait que ramener les valeurs par défaut "vide".
- Les formulaires hébergés permettent dans certains cas, de pré-remplir vos champs. Si un courriel redigire vers une landing page contenant un formulaire hébergé et que votre formulaire contient des champs d'information du lead (nom, prénom, courriel, etc.), ceux-ci seront pré-remplis (le courriel envoyé est lié au profil de votre lead et son information suit son trajet complet). Une fois votre formulaire soumis, si votre page de destination (page de remerciement ou autre) contient un autre formulaire hébergé, les champs remplis dans le premier formulaire suivront sur le 2e. Par exemple, un premier formulaire demande uniquement vos nom, prénom et adresse courriel. Vous les entrez et cliquez sur "Soumettre". La page de confirmation du formulaire rempli contient un nouveau formulaire pour avoir plus d'information sur vos habitudes. Si les champs Nom, Prénom et Courriel s'y trouvent, il seront pré-remplis car proviennent du premier formulaire.


































 pour
pour