To complete with Michel Frigon.
A form inserted on the contact page of a website, or on a landing page posting a contest or on pages such as: “download, at no cost, our whitepaper”, “Subscribe to our newsletter”,... is an excellent tool for creating leads. It allows you to obtain the required consent to communicate with your leads (under Bill C-28), in addition to collecting basic information (name, address,...).
...
17. Check off the box I will be using this form for multiple signups from from the same computer. Manage multiple listings is used when multiple users share a same workstation , from a same IP address.
18. Click Get HTML Form Code.(only if you do not use the form available available form tag in the editing tool of the landing pages. For hosted forms, you have access to a tag in the WYSIWYG of the landing pages which allows you to insert the form using the drop-down menu).
...
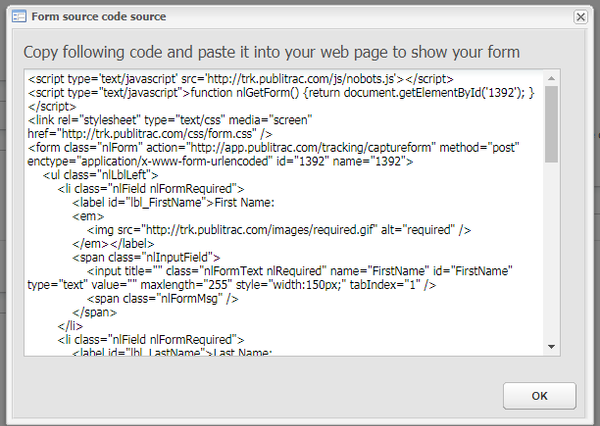
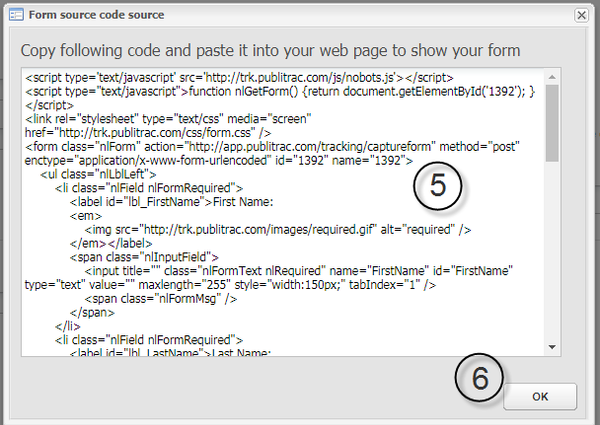
A window displaying the HTML will open. This is the source code of the form that you will be able to manually insert on your landing pages (web).
You have just created your hosted form. You must now either:
...
Step 2a. Insert a hosted form in one of the pages of your website's pages
1. Click Content.
2. Select Form.
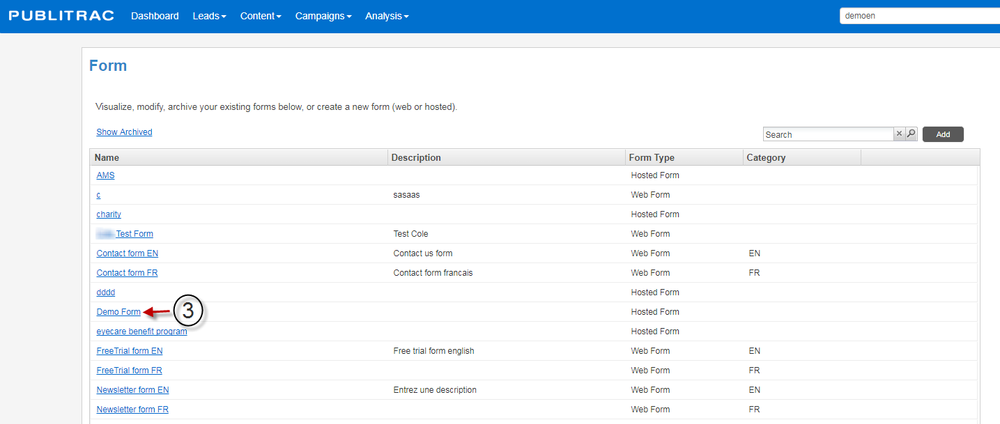
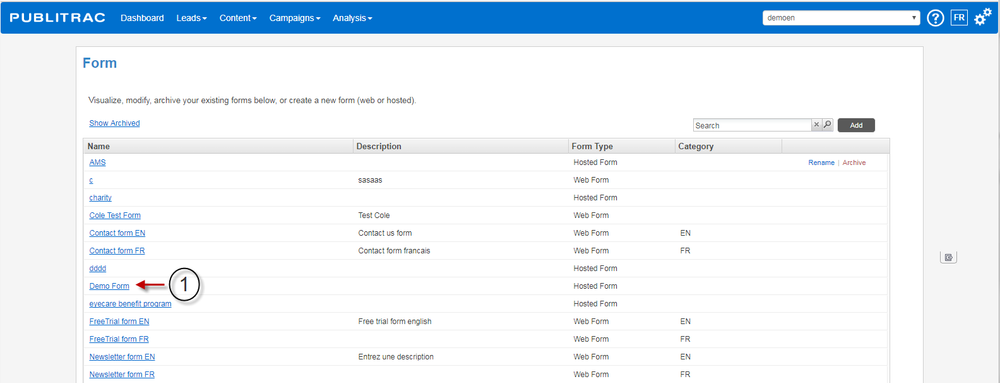
3.Select the form to insert on your website and click on the name of the form to access it.
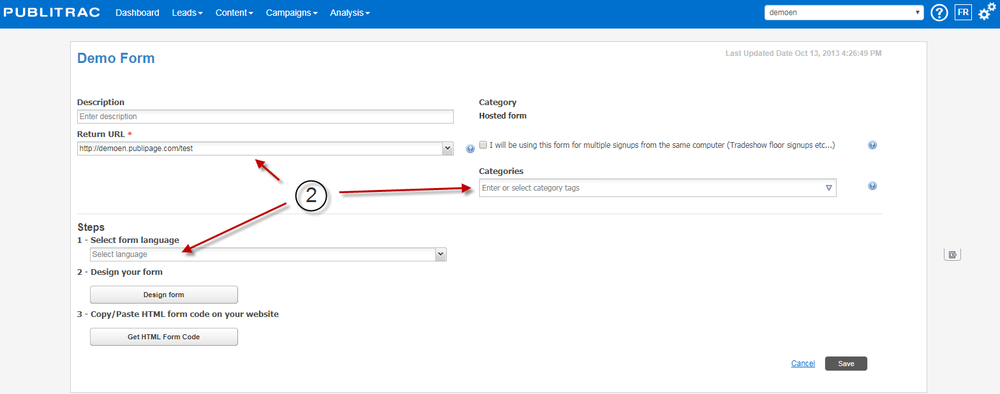
The screen below appears.
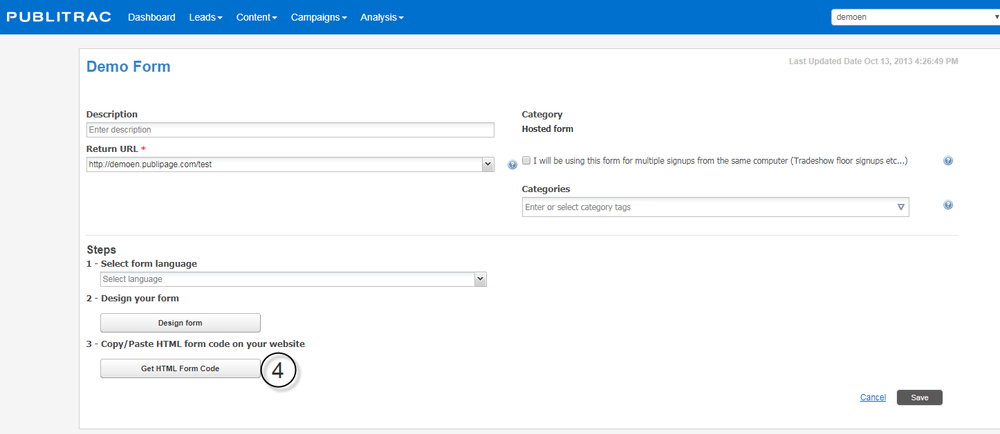
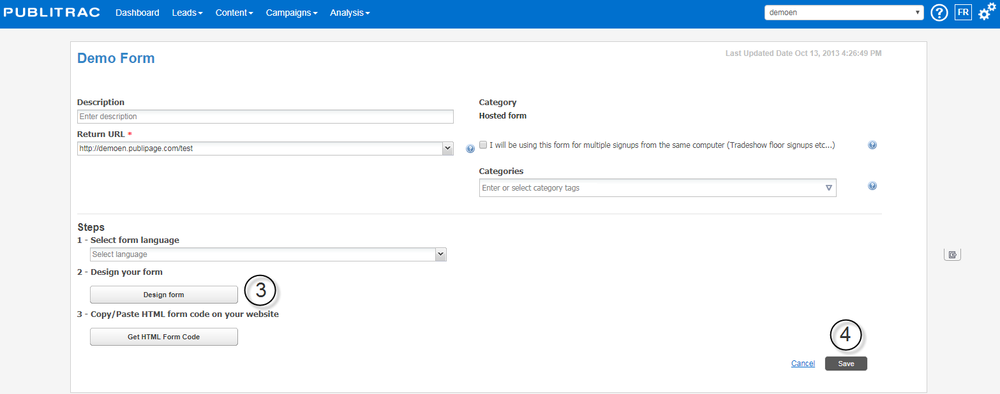
4. Click on Get the HTML code of the form.
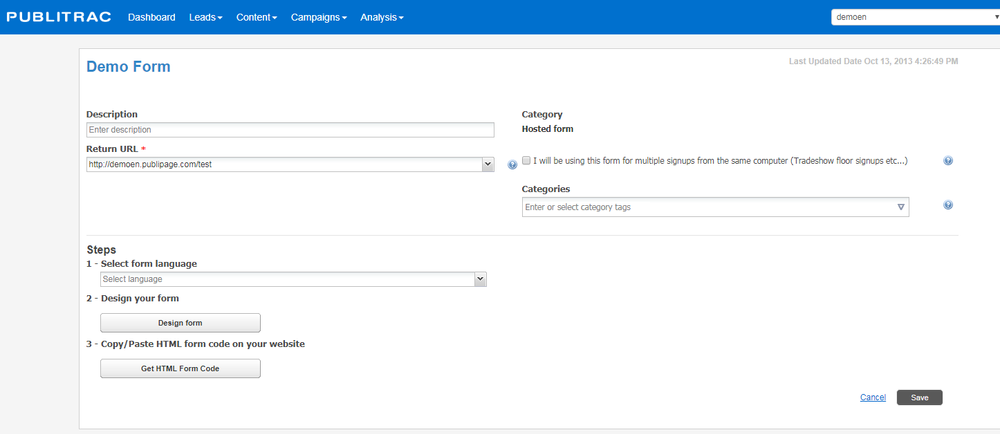
The screen below appears.
5. Copy the code.
...
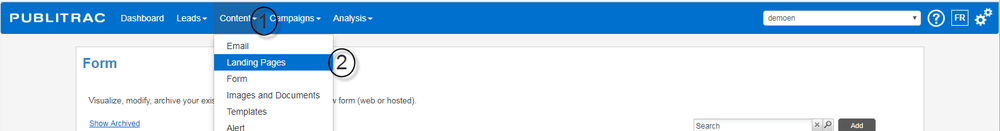
1. Click Content.
2. Select Landing Pages.
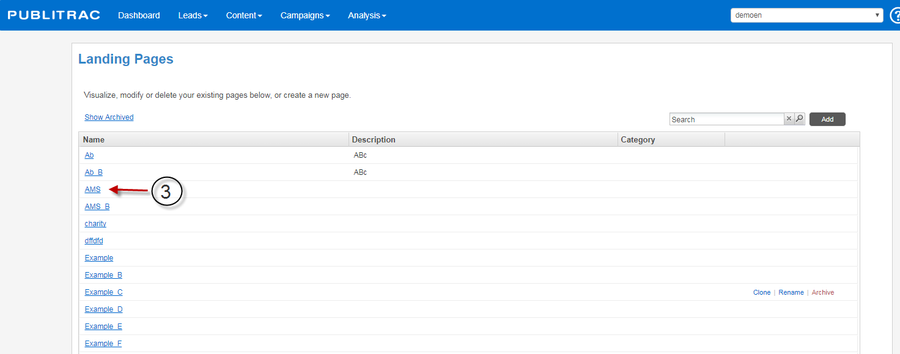
The screen below appears.
3. Selectthe landing page on which you want to insert a form and click on the name to open it. For our example, landing page mcote 20161013-2.
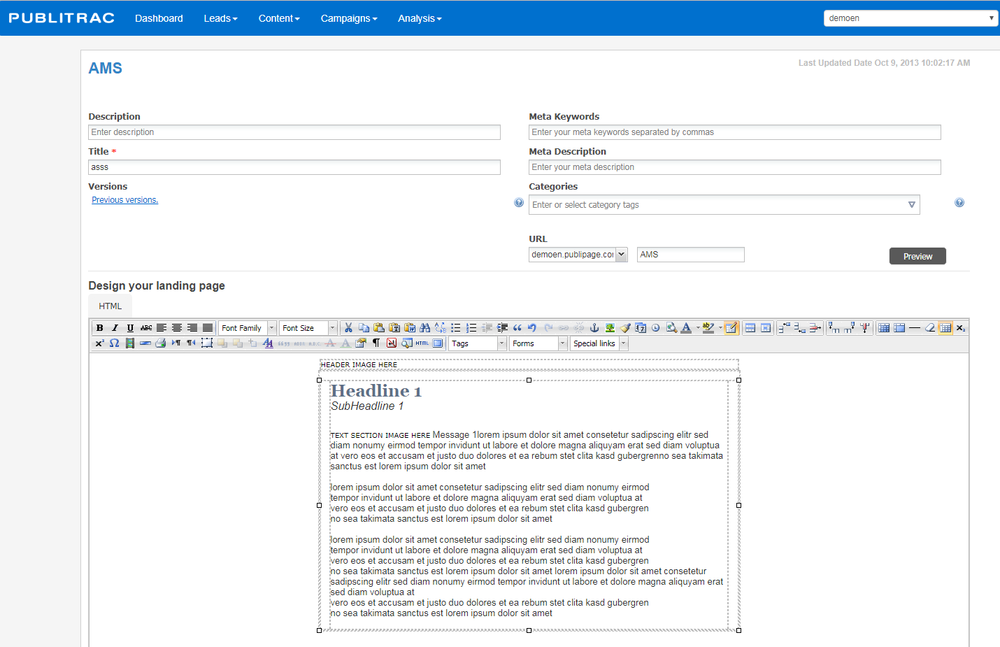
The screen below appears.
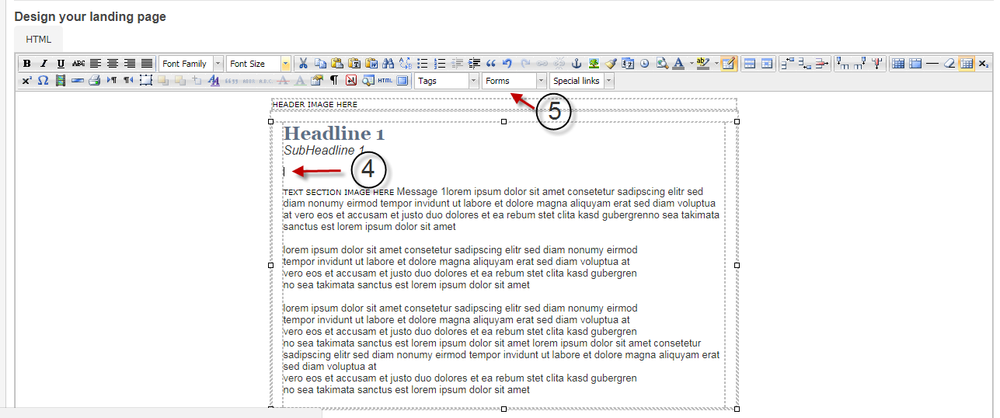
4. Clickwith your mouse on the place on your landing page where you want to insert the form.
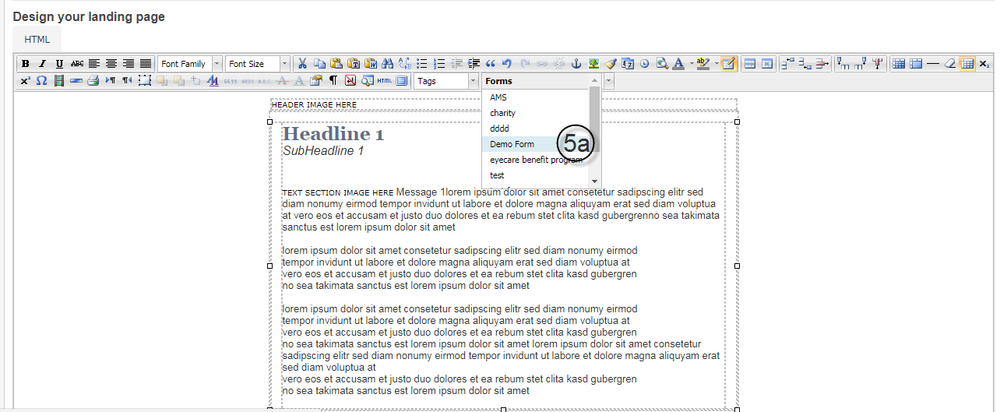
5. From the menu bar of the landing page, from the drop-down menu, select the Hosted Form to be inserted. In our example, we will insert the Contact Us form.
5a. The screen below appears. For this example, choose the "Demo Form" form.
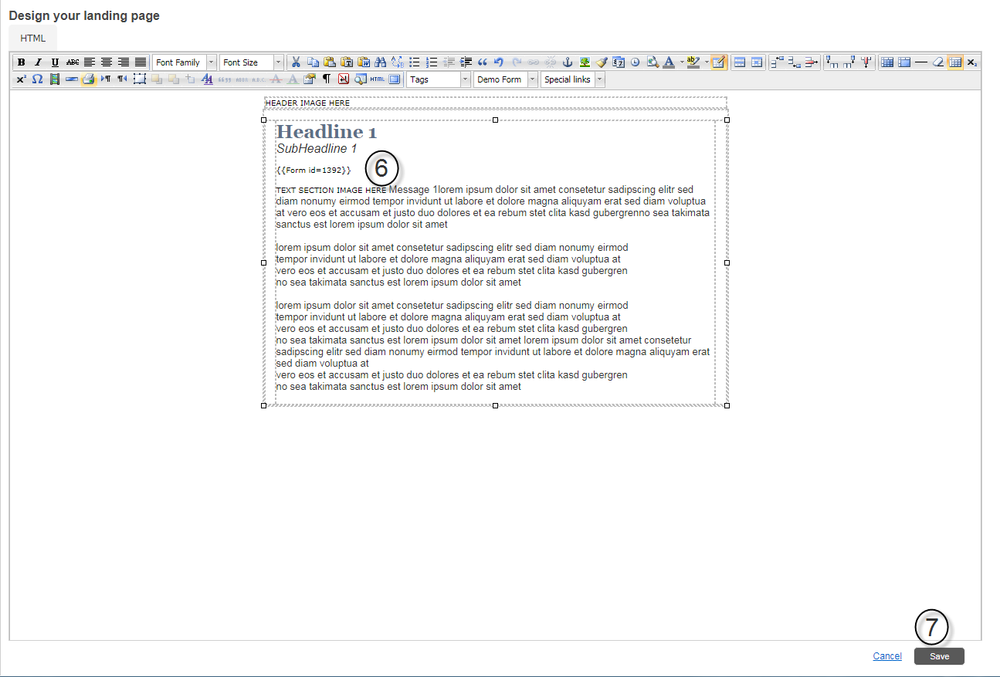
6. Your formis inserted.
7. Click Save. Your landing page is saved and the form is integrated.
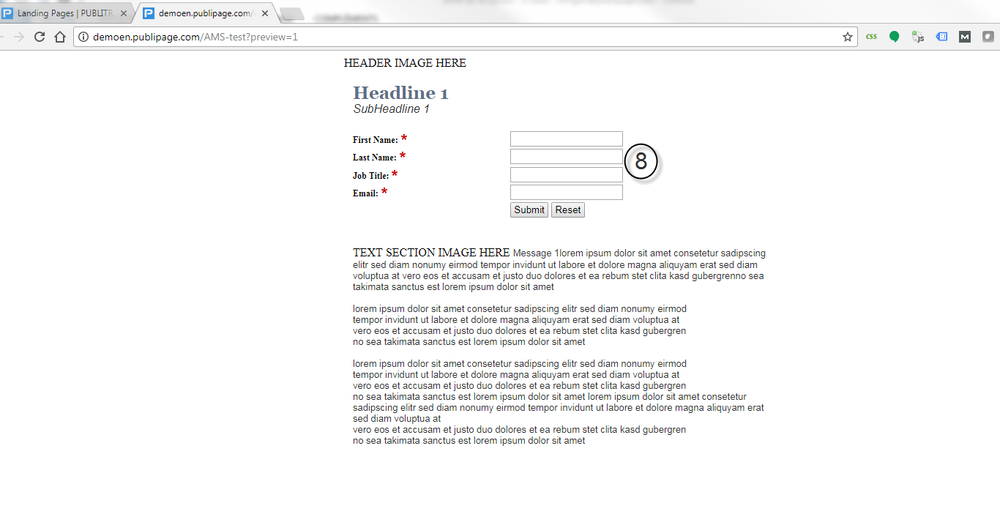
8. The final online result will be as follows:
Modify a hosted form
1. Click on the hosted form that you want to edit from the list of forms displayed under Content/ Form.
The screen below appears.
2. Update the Description,the return URL, the language of the form and/or the Categoriesas desired.
3. If you want to modify the form fields, click on Design the form. Make the required changes.
4. Click on Save.
Note:If you inserted this form in the form of a tag on the landing page, the modifications will be automatically applied to the page in question.
If you did a copy and paste of the original HTML code to insert the form into a landing page or a web page, you will need to copy and paste the new HTML code in order to see your changes.
Customize a hosted form by using CSS style(for example, add, remove fields, change the order of fields, and change the value to true or false).
...