...
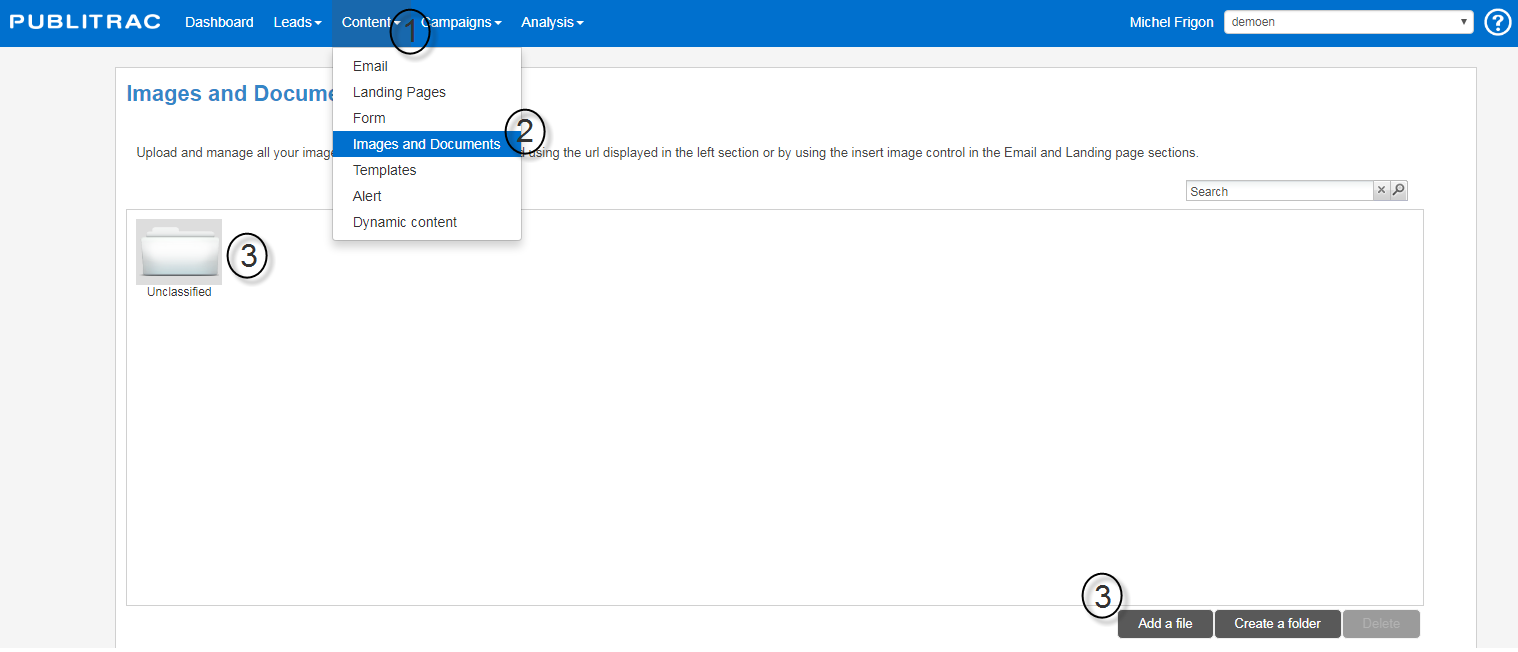
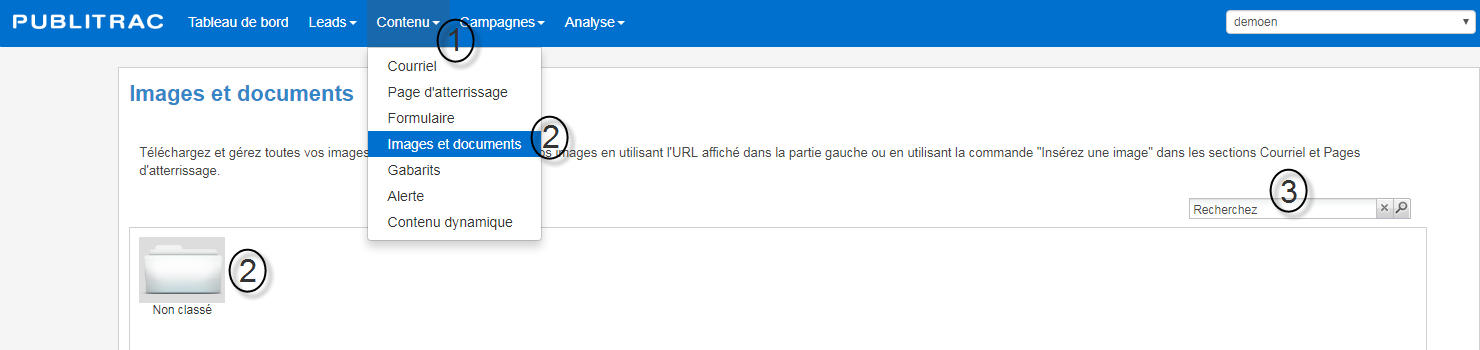
If you want to Create a folder to group multiple photos in a same folder, click on Create a folder. Make sure that there are no spaces in the name (test_support_publitrac and not test support publitrac).
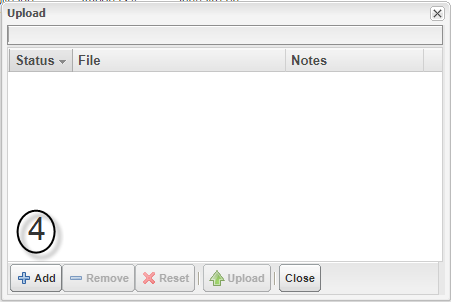
The screen below appears.
4. Click Add.
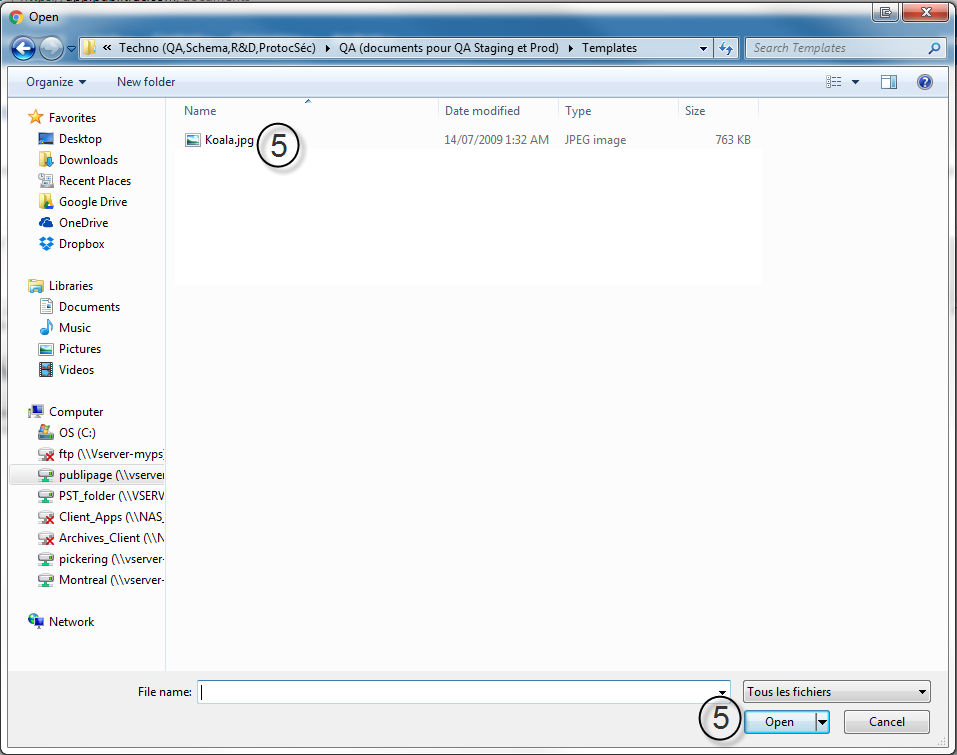
The screen below appears.
5. On your desktop, select the image or document you want to add in PUBLITRAC (add as many images and documents as you want). Click Open (or Ouvrir, according to the language of your Windows or IOS).
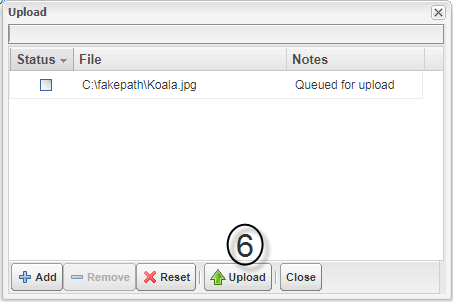
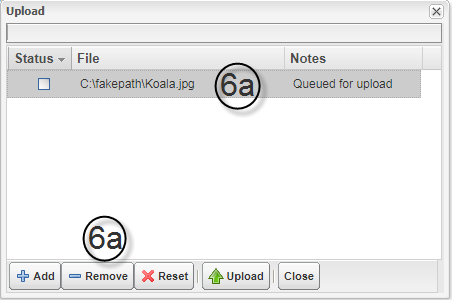
The Uploading window displays the images and documents you selected in the previous step.
6. Click Uploading.
6a. If you want to Remove images or documents, select the images and documents to delete (the line will be highlighted in gray), and then click Remove.
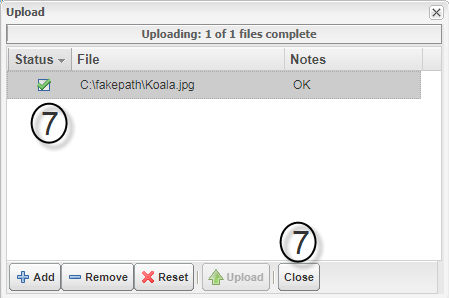
7. A green check mark will indicate that the images are downloaded. Click Close.
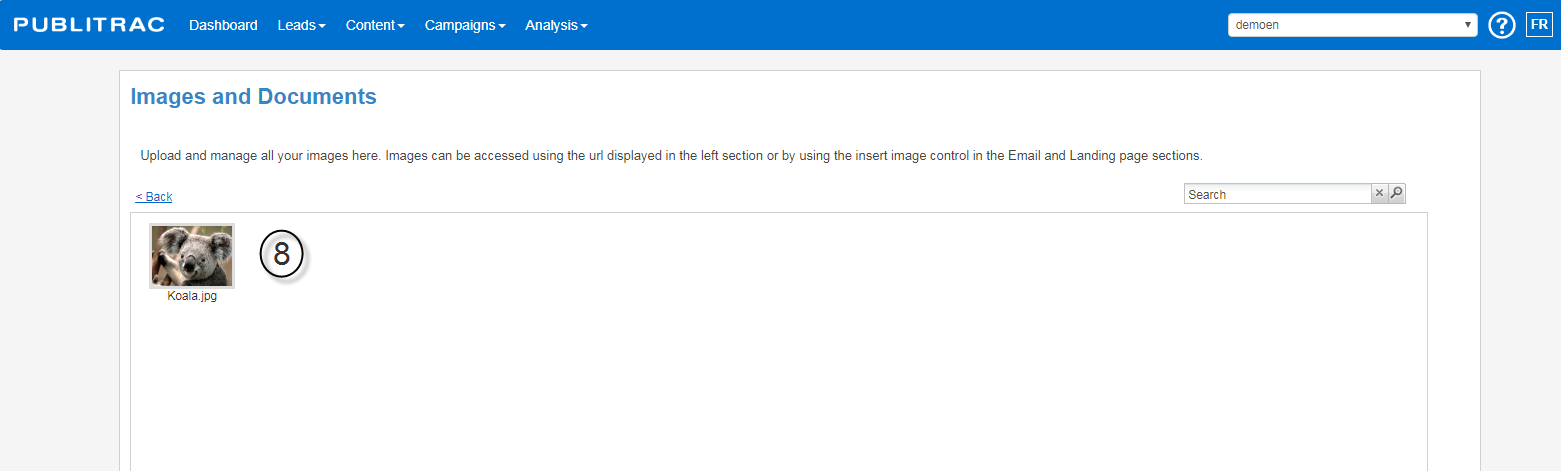
8. The uploaded images will be displayed.
Search for images and documents
...
3. Enter the name of the image or document you are looking for and click on the magnifying glass.
Delete images and documents
...
2. Select the image to delete. If the image is in a folder, first open the folder by double-clicking on it.
3. Click Delete.
TIPS
- Use high definition Retina images. The devices (mobile, desktop, or tablet) now have high-definition Retina (Apple family) or HDPI - high density (Android) screens. The images on your emails or websites must be adapted to these screens to avoid a stretch, a blur or a vague outline. PUBLITRAC supports the use of Retina images. Simply add the code for the adjustment of these images in the html of your website. A Retina, or high density image can adapt to the medium used. For example, a mobile device with a Retina or HDPI screen will display the high definition version of the image and the other devices that do not have the high-definition will display the standard version of this image. However, the use of Retina images can cause a slower download time, depending on the email client you use (Outlook, Gmail, Hotmail, Apple Mail, Lotus,...) as many of these email clients have difficulties displaying these Retina or high density images. Note that the majority of recipients do not need Retina images. There is therefore no need to integrate the code necessary for these images to your HTML code.
...
1. Log into your Chrome browser and click the burger menu (3 horizontal linesdots top right of your screen).
2. The screen below appears. Choose Settings.
...